 Kevin has a fantastic post to change the boring thumbnail and text posts generated by my plugin Contextual Related Posts into clean and neat image based list with some CSS magic.
Kevin has a fantastic post to change the boring thumbnail and text posts generated by my plugin Contextual Related Posts into clean and neat image based list with some CSS magic.
This will be one of the styles that I plan on implementing in a future style of the plugin. Would you using this code?
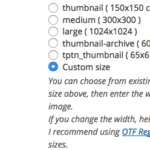
If you’re wondering of an easy method to implement the CSS code, you should check out my other plugin Add to All which will allow you easily add custom CSS code to your header.








As I said in the original forum post, if you think my code can make a good contribution, feel free to include it in your plugin ! 🙂
Thanks Kevin
I like the fact that someone is working on a better formatting of the thumbnails, but in this particular case, I just don’t like the text on top of the image. Take a look at the Related Posts on this site:
http://www.hauteliving.com/2012/04/haute-event-robin-thicke-performs-at-1oak/
The thumbnail is on the left and the full title and except is on the right. This example is much more appealing to me.
However, I still couldn’t implement the thumbnails until you write code to recreate instead of resizing the existing image. Thumbnails can’t be 100K. That \”Sapphire\” one at the bottom of Kevin’s example page is a whopping 208K. It should be about 3K.
Other than that, I love this plugin!
Bryan
Would love to see this implemented in Top 10.
Now that CRP has TimThumb support I’ve added this CSS code and it really looks great! Thanks for sharing it.
I forgot to mention one thing. Now that I’ve seen how good this new CSS code looks, I’d like to suggest a feature that would allow me to skip any post that doesn’t have an image (in other words, don’t include a non-image post at all instead of displaying the \”no photo\” image). Thanks in advance for considering it!
Bryan, I’m not sure this is a good idea, especially for older blogs and could drastically effect the performance of the plugin. Let me explain.
Currently, the plugin looks up 3x the limit you set in options. The reason for this is because if a user has categories excluded then you need to remove some of the posts that have been fetched.
If I need to exclude non-image posts, then I would need to fetch out several more than 3x and then start eliminating and it could result in absolutely no posts.
That’s cool. I understand, and I also realized it could cause some confusion if posts that are really in the system aren’t shown. I made a new default \”no image\” png with my logo and I’m totally happy!